PWA
Q: What is PWA?
Progressive Web Apps (PWA) are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native mobile applications.
Q: How is PWA helping my bussines?
PWA is best way to stay engaged with your customers allowing them to install your store, use it offline and getting notifications from you on important things like order is being shipped of there is a sale of 20%.
Q: What do I have to do after installing PWA?
We take care of everything for you. PWA automatically creates Progressive Web Application for your store. Depending on the tier, you can then customize certain parts. You can add your app icon, splash screen, configure app name etc.
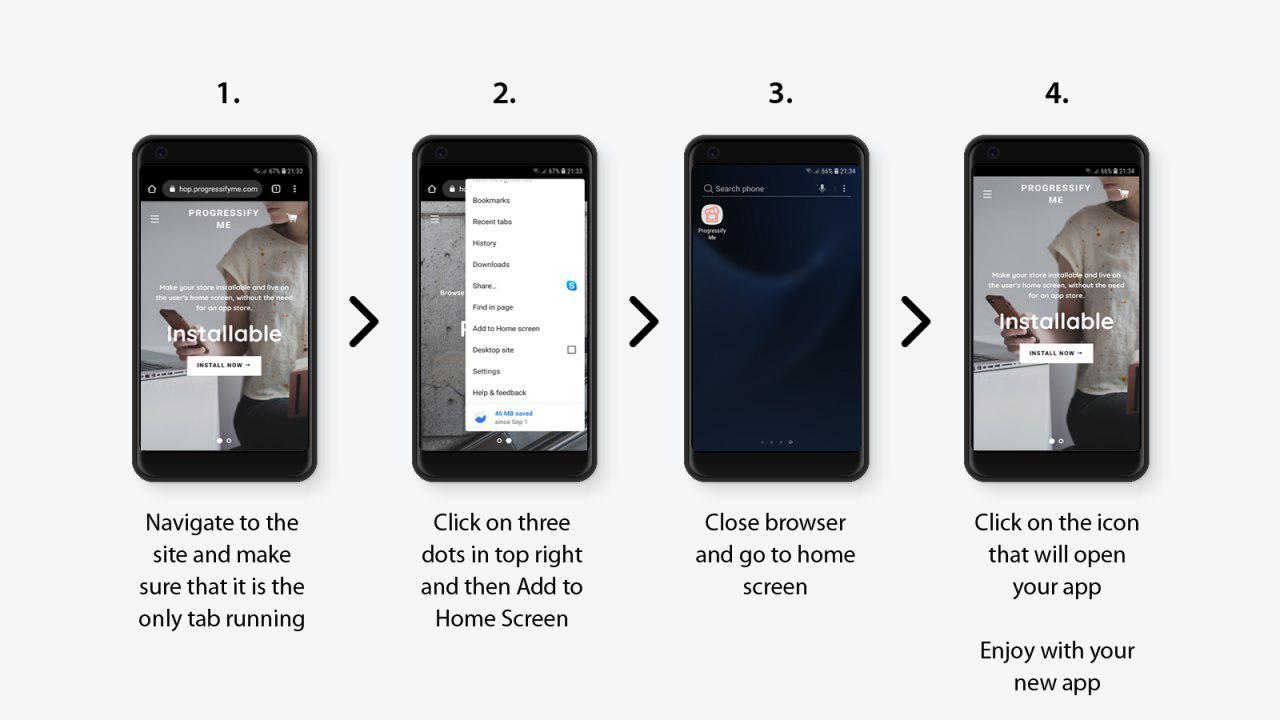
Q: How can I install it manually on Android?

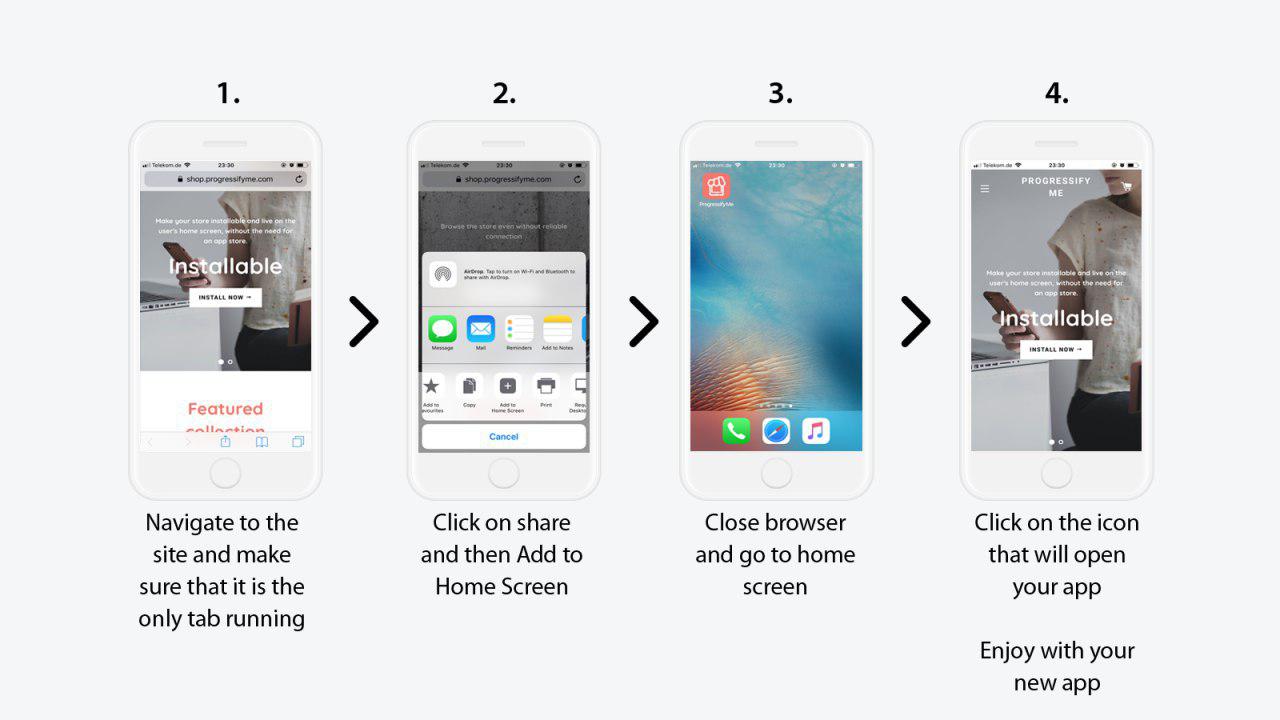
Q: How can I install it manually on iPhone?

Q: How can I get more support?
We are glad to talk with you. Don't hesitate to reach out! We will answer as soon as possible.
Q: I want to uninstall the app, what should I do?
We are sorry to hear that and please let us know how can we improve. We will remove all data except the small snippet in your theme.liquid file. That one you have to remove manually as we won't have permission to do so, once we get event that you uninstalled our app. The snippet is:
<!-- PROGRESSIFY-ME:START -->
{% include 'progressify-me-snippet' %}
<!-- PROGRESSIFY-ME:END -->
After removing this 3 lines of code, your store will be as it was before installing Progressife Me.